盒子模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
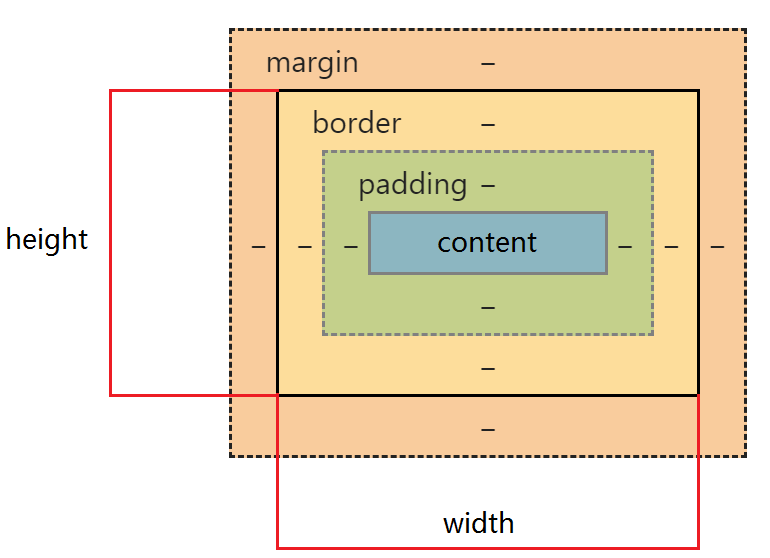
下面的图片说明了盒子模型(Box Model):
不同部分的说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
定位技术
div是行级元素,定位技术有两种:float,position
float
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>采用div浮动对div进行排版</title>
</head>
<style type="text/css">
body{
margin: 0px 1px 2px 3px;
}
.father{
background-color: #ffff99;
width: 100%;
height: 100px;
border:1px dashed green;
}
.son1{
float: left;
}
.son2{
float: left;
}
.son3{
float: left;
}
</style>
<body>
<div class="father">
<div class="son1">aaaaaaaaaaaaaaaaaa</div>
<div class="son2">bbbbbbbbbbbbbbbbbb</div>
<div class="son3">cccccccccccccccccc</div>
</div>
</body>
</html>注意问题
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>div浮动引发的问题</title>
</head>
<style type="text/css">
body{
margin: 0px 1px 2px 3px;
}
.father{
background-color: #ffff99;
width: 100%;
height: 100px;
border:1px dashed green;
}
.son1{
float: left;
}
.son2{
float: left;
}
.son3{
float: left;
}
</style>
<body>
<div class="father">
<div class="son1">aaaaaaaaaaaaaaaaaa</div>
<div class="son2">bbbbbbbbbbbbbbbbbb</div>
<div class="son3">cccccccccccccccccc</div>
<div class="son4">dddddddddddddddddd</div> <!-- son4没有浮动,但它会受上面浮动的影响,也跟着浮动了 -->
</div>
</body>
</html>清除浮动
.clear{
clear: both;
}
</style>
<body>
<div class="father">
<div class="son1">aaaaaaaaaaaaaaaaaa</div>
<div class="son2">bbbbbbbbbbbbbbbbbb</div>
<div class="son3">cccccccccccccccccc</div>
<div class="clear">
<div class="son4">dddddddddddddddddd</div>
</div>
</div>position
包括相对定位(relative)和绝对定位(absolute)
相对定位(relative)
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>相对定位</title>
</head>
<style type="text/css">
body{
margin: 0px 1px 2px 3px;
}
.father{
background-color: #ffff99;
width: 100%;
height: 100px;
border:1px dashed green;
}
.son1{
position: relative;
left: 60%;
}
.son2{
}
</style>
<body>
<div class="father">
<div class="son1">aaaaaaaaaaaaaaaaaa</div>
<div class="son2">bbbbbbbbbbbbbbbbbb</div>
</div>
</body>
</html>绝对定位(absolute)
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>绝对定位</title>
</head>
<style type="text/css">
body{
margin: 0px 1px 2px 3px;
}
.father{
background-color: #ffff99;
width: 100%;
height: 100px;
border:1px dashed green;
}
.son1{
position: absolute;/* 相对于浏览器边框定位 */
right: 0px;
}
.son2{
}
</style>
<body>
<div class="father">
<div class="son1">aaaaaaaaaaaaaaaaaa</div>
<div class="son2">bbbbbbbbbbbbbbbbbb</div>
<div class="son3">ccccccccccccccc</div>
</div>
</body>
</html>注意:相对定位没有脱离文档流,div还占用那个“坑”。绝对定位脱离了文档流。
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>绝对定位</title>
</head>
<style type="text/css">
body{
margin: 0px 1px 2px 3px;
}
.father{
background-color: #ffff99;
width: 100%;
height: 100px;
border:1px dashed green;
position: relative;
}
.son1{
position: absolute;/* 相对于father定位 */
right: 0px;
}
.son2{
}
</style>
<body>
<div class="father">
<div class="son1">aaaaaaaaaaaaaaaaaa</div>
<div class="son2">bbbbbbbbbbbbbbbbbb</div>
<div class="son3">ccccccccccccccc</div>
</div>
</body>
</html>儿子采用绝对定位,当爸爸设置了相对定位时,此时儿子的绝对定位就相对于爸爸定位了。当爸爸没有设置了相对定位,此时儿子的绝对定位就相对于浏览器定位了。
绝对定位应用(照片签名)
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>照片签名</title>
</head>
<style type="text/css">
.image{
position: relative;
background-image: url(01.jpg);
width:600px;
height:1000px;
}
.name{
position: absolute;
right: 30px;
bottom:30px;
font-size: 30px;
color: red;
font:bold;
}
</style>
<body>
<div class="image">
<div class="name">美女</div>
</div>
</body>
</html>经常用到的属性
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>排版中经常用到的属性</title>
</head>
<style type="text/css">
.father{
background-color: #ffff99;
width: 100%;
height: 100px;
border: 1px dashed green;
}
.son1,.son2,.son3{
background-color: #cc99ff;
width: 100%;
margin-left: 5px;
margin-top: 5px;
display: inline; /* 三个div显示成一行 */
}
.son3{
display: none;/* 第三个隐藏 */
}
.son2:hover {
background-color: #3300ff;
cursor:hand;
}
</style>
<body>
<div class="father">
<div class="son1">aaaaaaaaaaaaa</div>
<div class="son2">bbbbbbbbbbbbb</div>
<div class="son3">ccccccccccccc</div>
</div>
</body>
</html>网页宽度,网页居中
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>网页宽度,网页居中</title>
</head>
<style type="text/css">
body{
margin: 0px;
padding: 0px;
font-size: 12px;
color: red;
}
.container{
margin: 0 auto;
text-align: left;
width: 980px; /* 960-1002 1024-1440 */
border: 1px solid red;
}
</style>
<body>
<div class="container">
这是一段网页内容<br> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> 这是一段网页内容<br data-tomark-pass> </div>
</body>
</html>